Creating the perfect blog is no easy feat. It should be user-friendly and be designed to showcase your content in the best possible light. In practice designing a user-friendly blog is all about optimizing the blog’s look, design and feel.
Define Your Blog’s Purpose and Target Audience: Clarify the purpose of your blog to ensure it delivers full marks on usability. Identify and speak to your target audience through your content.
Determine topics you will speak about and look at similar blogs in the inudstry to determine a design that suits them.
Choose a Blogging Platform: Select a suitable blogging platform that aligns with your goals and technical abilities. Squarespace and Blogger are fairly easy options to start working with. They have tons of easy-to-choose templates that have drag-and-drop design elements. Consider customization, ease of use, scalability, and available templates.
Select a Theme or Template: Choose a theme or template that reflects your blog’s style and personality. Look for designs that are visually appealing, responsive (mobile-friendly), and customizable. Consider the layout, typography, color scheme, and overall aesthetics that best represent your brand and content.
Customize Your Design: Personalize your blog’s design by customizing the selected theme or template. Modify elements such as header and footer styles, fonts, colors, and background images to match your branding. Ensure consistency throughout your blog to create a cohesive and professional look.
Organize Your Content: Plan the structure and organization of your blog’s content. Create categories and tags to help readers navigate and find relevant articles easily. Develop a logical menu structure and consider incorporating search functionality to enhance user experience and content discoverability.
Create Engaging Visuals: High-quality visuals, illustrations, charts, and graphs are all a must-have feature to capture reader attention.
Next, optimize images for the web, maintain key loading times and never sacrifice quality.
This is possible with the help of procreate color palettes.
Design Clear Navigation: As the next step, design intuitive navigation menus that help users navigate the blog and easily access multiple sections like the homepage, blog archive and about us page. Add a search bar, categories, different tags, and other elements to make navigation easy. For instance, let’s say you are running a SaaS site that sells business plan templates. Yes, you should have a business blog that complements what you sell but also have a clear cut navigation in place that identifies different areas of the site, different templates(ideally the most popular ones) and leads users to access them all at one place.
By optimizing their placement on the main menu you ensure that people can access your templates in one place and read about them on your blog.
Optimize for Readability: Next understand the readability of your blog. Pick legible fonts and font sizes for the body text. Break up content into scannable pages, use headings and sub headings to organize information, and include white space to further readability.
Add Social Sharing and Subscription Options: Enable social sharing buttons for readers to share your content on multiple social media platforms. Visitors should be able to stay updated with latest content. These features should improve engagement and expand the blog’s reach.
on social media platforms. Additionally, provide subscription options, such as RSS feeds or email newsletters, so visitors can stay updated with your latest posts. These features encourage engagement and help expand your blog’s reach.
Test and Optimize: Finally keep testing your blog’s design and features on multiple devices be it tablets phones or PCs. Check compatibility and responsiveness. Seek for feedback from trusted individuals or your target audience to gather insights to make improvements. Analyze user behavior through website analytics and find areas that you can both work on and improve
Your blog’s design should complement the content and create a positive user experience. Continually refine and update your design to match the blog as it grows bigger. Create a visually appealing and user-friendly blog. Captivate readers, encourage engagement and establishing your online presence.
Invest heavily in visuals
Keep focus on design to help get your blog noticed. When your blog stands out visually, people begin to talk about the same and this drives exponential growth.
You can also do more with custom screenshots.
You can also hire designers to create custom-designed guides.
Blog design just doesn’t sum up page design. Your content format, layout and copy can impact design. And give your content some extra pop and add visuals throughout the content.
Here’s an example from the Drift blog.

If you go the extra mile in designing your blog you will also get comments from people praising you about the same and this is the core reason why some blogs tend to do really well in terms of traffic.
Custom-designed pages can get expensive as you need someone who can design a page from scratch. You need to code that page and integrate the same to WordPress.
Best Practices
Focus On High Readability
When people hear blog design they think of colors, illustrations, branding, and or UX. Those things are important for a blog’s design. But they’re not as important as typography which determines the ease with which someone can read things on your site. You can make your blog content easy to read.
If the text content is hard to read the blog doesn’t succeed no matter what you do.
Most importantly, remember to use a font between 15px to 18px.
The larger a font the easier it is to read and understand.
Think of it this way. What will you do if you land on a blog where you had to squint to read? You’d probably click away right?
If you go to a blog with a font you like say Medium look at what works for them.
Medium.com is the king of readable font in my opinion.
They use a 21px font. It’s big. It looks nice and is easy to read and assimilate.

Next, you want plenty of whitespace surrounding your text. This is something Medium does right.
Here’s a blog with text that all appears close together.

This is hard to read. On the flipside, a blog with whitespace is easy to read and the text is easier to assimilate and make sense out of.
Next use a blog layout that makes it super easy to read and skim through. This means you need wide margins like this one below.
Create bold subheaders that break long-form content to smaller chunks.
Use a Consistent Design
Like any site design, being consistent for your blog’s design is another biggie.
A consistent design makes it easy for people to remember your blog which is important considering that there are millions of blogs.
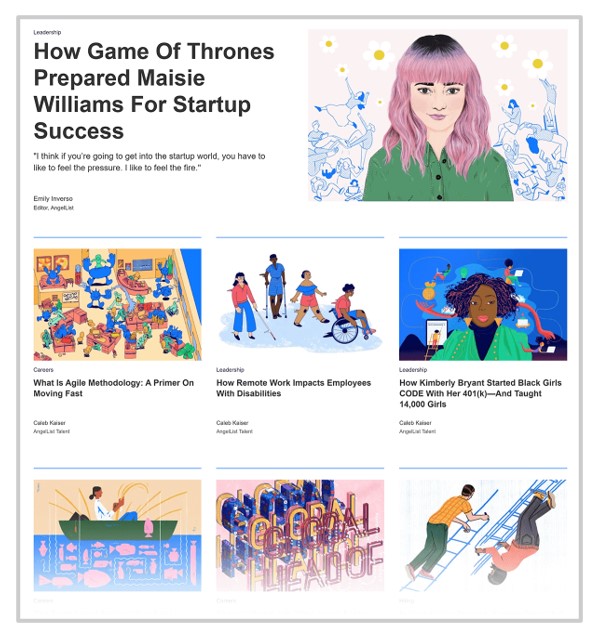
AngelList for instance uses custom-illustrate banners throughout for their blog posts.

The Nerdwallet uses off the mill stock photos.
If you used stock photos for some posts and custom images for others, your design looks all over the place.
In fact, if you stripped out the text from each blog, you’d still be able to tell which blog you were on based on design alone.
That’s the benefit of consistent design.
Design to Stand Out
Your blog is easier to read if you use consistent design elements. If your blog looks like other blogs in your niche, that makes it hard to blend it. That’s why some of your blog design should be on standing out from the pack.
That’s not to say you need to constantly reinvent the wheel.
But your blog should do stuff that makes it look unique.
- Use a blog feed
- Usebanner images
- Use a custom wordpress theme
- Use different typography
- Illustrations
- Site navigation
- Footer and
- More
Intercom has a really unique layout for their blog feed.
Most blog feeds are vertical with a single column. But Intercom features their latest post at the top of the feed…
…and has a list of their older content in a 3×3 grid.
Whether this makes Intercom’s content easier find it another story. But there’s no denying that their design really stands out.
The Drift blog is another great example of stand-out blog design.
The posts could use emojis and that makes it different than most other serious B2B blogs.
Feature Your Best Content
Most blog feeds look something like this:
Most blog feeds have the latest feed at the top and older posts underneath them.
There’s nothing wrong with the layout. But the biggest downside using the chronological approach is this makes it really hard to find your best content.
If you published an epic post 2 years ago, someone coming to the site for the first time cannot find that particular guide. It’s probably available on page 10.
That’s why more blogs are using the library approach to blog feeds.
With this approach you can highlight the best thing you do.

This approach is not the right fit for a lot of us who may cover latest news and trends. But if you publish evergreen content, then a library approach can help.
If you like the blog feed format, then show of the best content in the sidebar.
Read Next:
How to Increase Blog Traffic Using Advanced SEO Techniques




